PWAについて
当サイトでは、PWA(Progressive Web Apps)という仕組みを導入しています。簡単にいうと、webサイトをスマートフォンアプリのように使用可能にする仕組みです。
自宅や駅など、通信環境のいい場所で下記の操作をしてもらうと、インターネットに繋がっていなくとも、当サイトをご覧いただけます。
ぜひご利用ください。
実装方法
- サイトを開きます
- このページでもOK!
chrome for iOSではPWAはサポートされていません。iOSではsafariで開いてください。
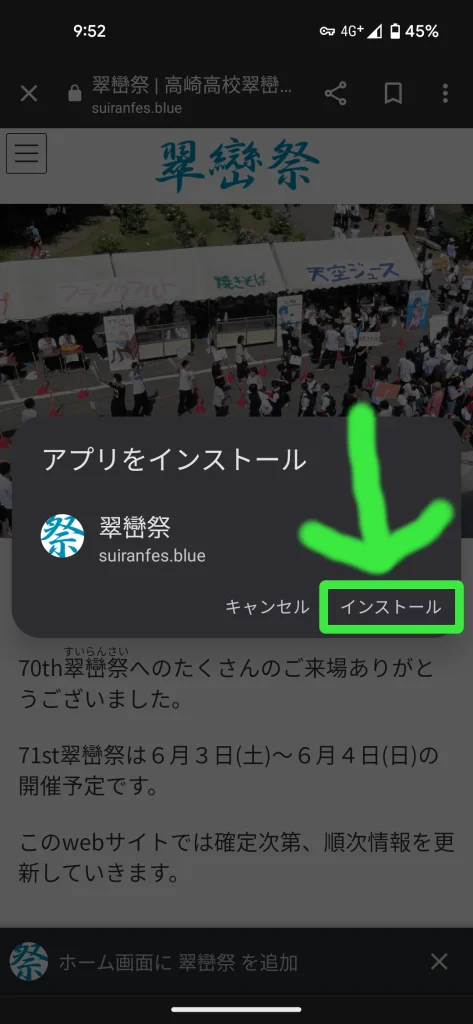
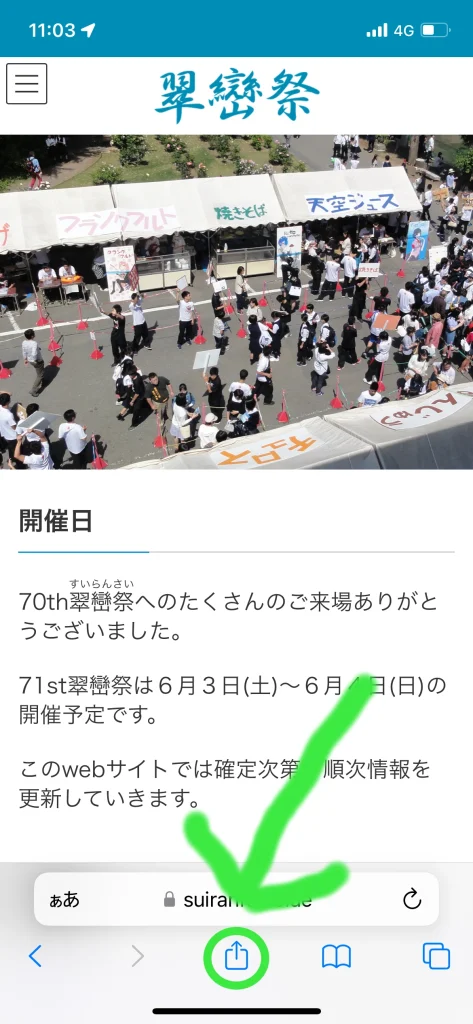
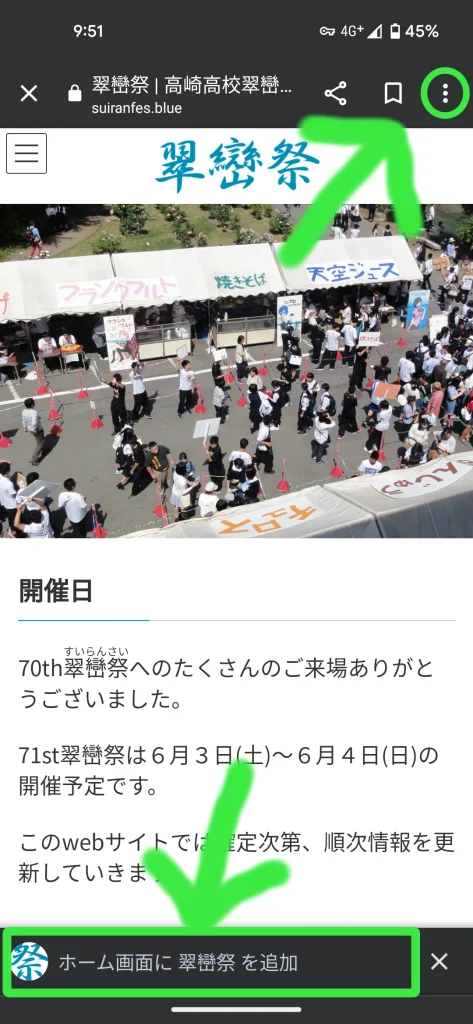
- ホーム画面に追加
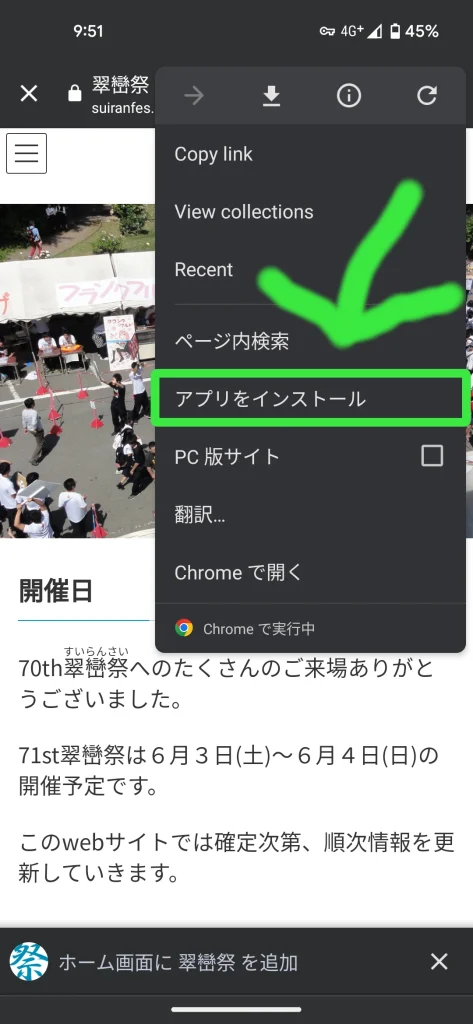
- 下の画像を参考に追加してください。
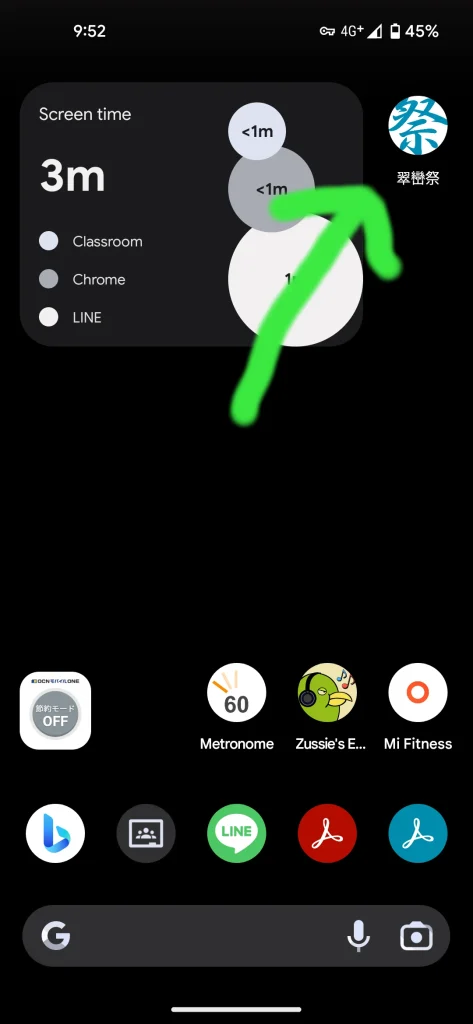
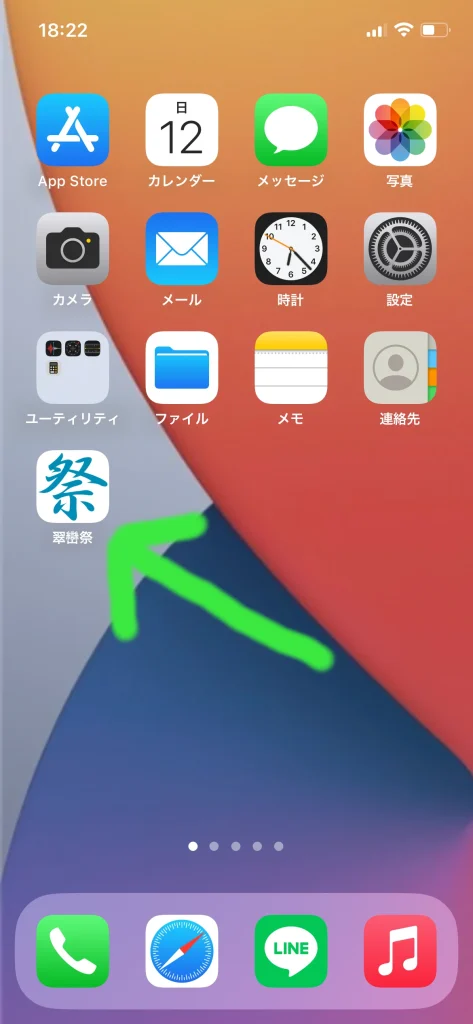
- 祭のアイコンをタップ
- PWAを利用してサイトを開きます。
- すべてのページを一度巡回していただきます
- 当サイトのデータがキャッシュに保存されます。
- これで終わりです
- 以上により、モバイルデータ通信を切った状態でも当サイトを快適にご覧いただけます。
iPhone ( safari ) の場合



Android ( chrome ) の場合


押した場合